Educational/Onboarding
Help articles | Interactive product tours | Style guide
Help Articles
Shepherd
Problem
After creating a new version of our software, we had no content to help users learn how to use it.
Solution
I created a database of 90+ articles for:
Section overviews
Specific features
Tasks
Result
Streamlined account management processes, customer empowerment, and some bot food. Check them out!
Who I worked with
CEO, product owner, customer care
Guided Product Tours
Shepherd
Problem
When onboarding new users, there was no way for our account managers to:
Provide engaging, accurate, personalized training content
Ensure the training had been completed before launch
Solution
A series of training checklists that surfaced all applicable training content to users based on their permissions. These included 8 checklists, 50+ product tours (with supporting tooltips and links to help articles).
Result
Streamlined onboarding process, more engaged and informed users.
Who I worked with
CEO, product owner, customer care, sales
Style Guide
Utrip
problem
Utrip needed an overarching brand voice that applied to both B2B and B2C communication, as well as served as a backbone for future marketing initiatives—and most importantly: content scaling efforts.
solution
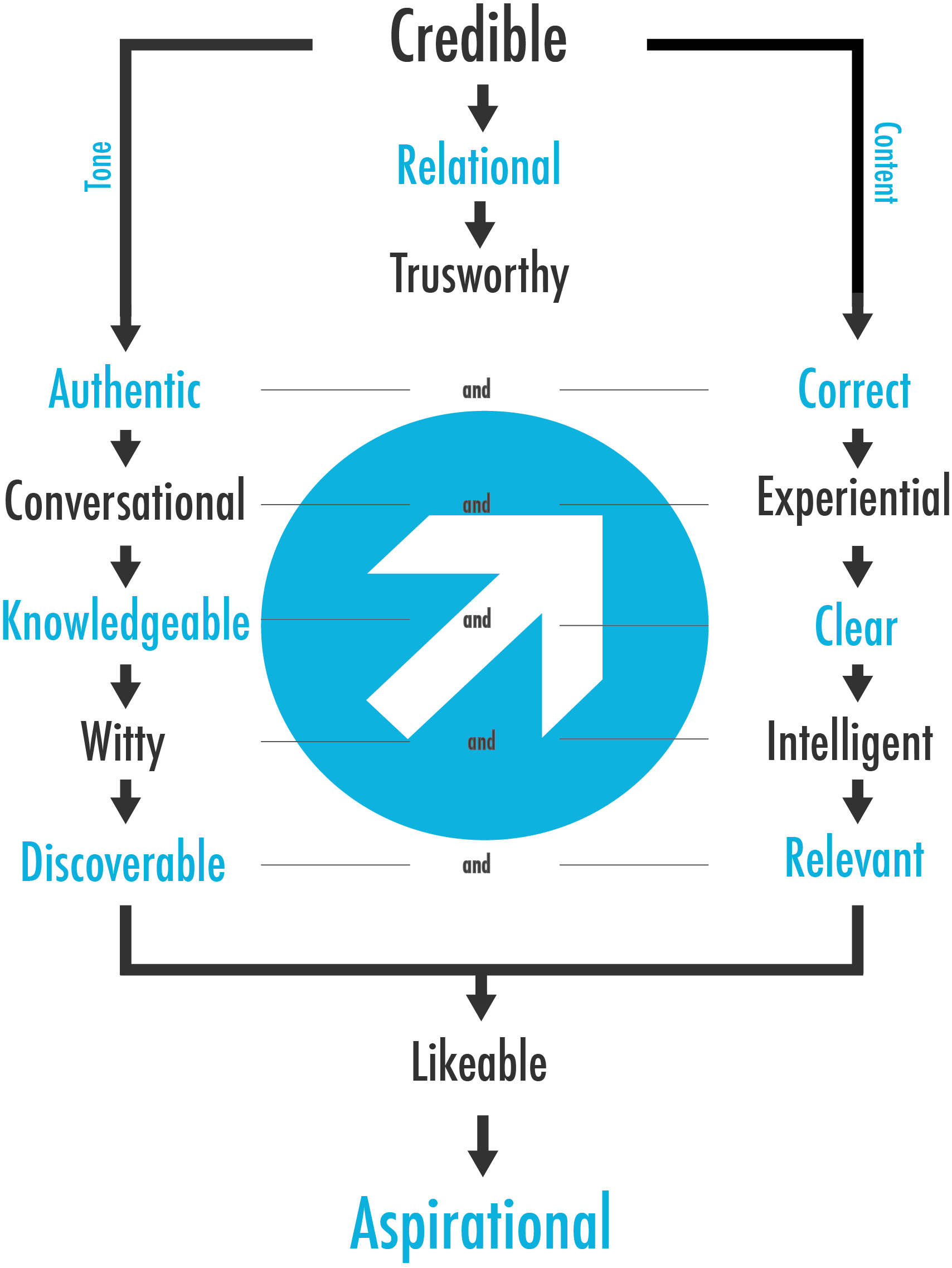
This (below) was the title page for a more fleshed out style guide. I wanted to convey not only what our content should mean to users, but also how it should sound and what it should say.
Result
The style guide proved to be most helpful in our content scaling efforts, which were over 10x greater at the end of Utrip than when I started.
Who I worked with
Other members of the content team, my team of remote writers
What I’d change
This “style tree” (below) is too wordy to be concise; I’d pare it down to the central qualities and elaborate a bit more in the style guide itself. Same goes for the style guide itself: I’d whittle that the heck down.